Contact Form In Html With Captcha Code In Php

Presenting a simple PHP script for generating a CAPTCHA and using it to block. The main targets are Guestbook and Contact forms, but any online form can be a target. Here's a 'skeleton' of how the HTML code for your form might appear.
We will generate two random numbers and sum them together, then user must do the math and write the answer in a text field. He will be redirected to another page where the sum of the two random numbers is calculated and compared with his answer. If the sum is correct, form will be submitted, but if the sum is wrong it will output an error message. Full HD Video Tutorial Preparing the Files For this tutorial we will need 2 php files. One will contain the form with the simple php captcha and one will contain the code to validate what user has typed in the captcha field. Create Variables with Random Numbers for Our Simple PHP Captcha First of all we will need to create 2 variables, one with a minimum number and one with a maximum number. Then you will need another 2 variables that will generate random numbers between the range of the minimum and maximum numbers created earlier.
Below is the PHP code: Display Generated Numbers to Users Now that we have our numbers we need to echo (display) them to our users, so they can resolve the simple php captcha code. Also you will need to add a simple text input, giving a name attribute to retrieve inside a variable what user has typed in. After the user will fill the results, he will click the submit, then he will be redirected to another php file where we will validate the simple php captcha. To do that we will need to create 2 hidden inputs on the initial page, each field with his generated number.
Hidden inputs are not visible in page and can be used in php to store data inside variables, same as a regular text input. You can read more about input's type attribute, including hidden attribute.

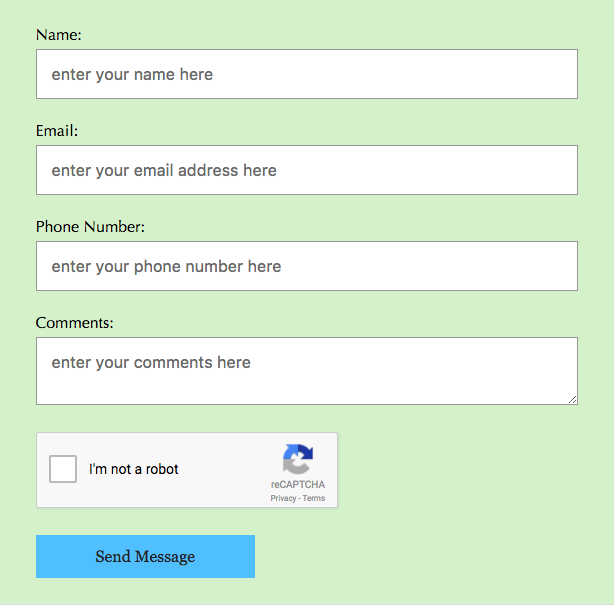
Create contact forms in HTML that work A contact form is a must if you want to hear from visitors and collect their contact details. Pages and are two key places to use. Here, we show you how to generate code for an HTML contact form, including a PHP script that will send form responses and contact details to you while providing a great user experience for your site visitors. Drum midi files metallica.
The HTML contact form code is located on the right. To see the result of the code, press the Result tab within the frame. Feel free to copy our HTML and CSS code and add it to your contact page. Scroll down to see how the contact form code is generated. Step-by-step tutorial 1. Create a form First, we'll generate the HTML code for a basic contact form that asks for a Name, Email Address and Message. You can save a separate HTML file or copy and paste the HTML and CSS code.
Add a script Once we have the HTML code for the contact form, we just need to add a PHP script to verify and process the form. Creating the PHP script requires basic understanding of PHP, but you can use our free HTML contact form code generator to speed up the process.